SportsEngine HQ Website Design
Research to Guide Our Users
By interviewing current users and potential newcomers I was able to understand the key features people were most interested in looking for when trying to find a Sports Management Software.
Key Features to Note
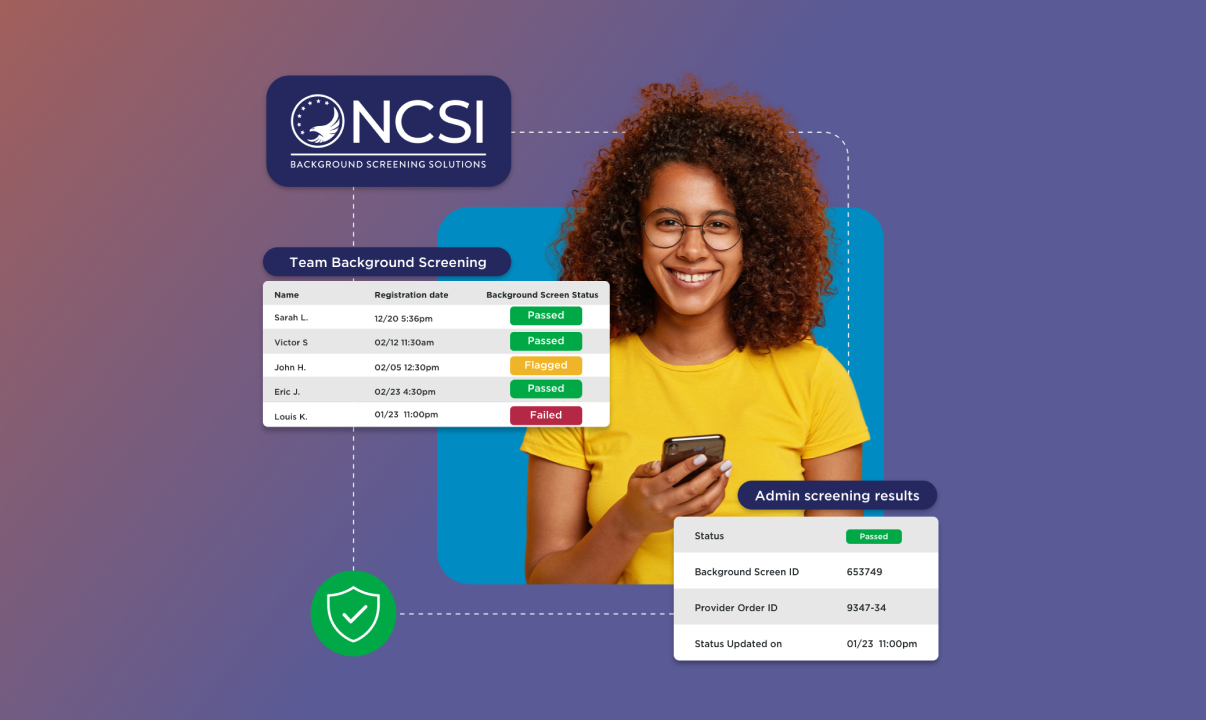
Safety: Parents and coaches are always most concerned about safety standards and verification processes for people involved in Youth Sports.
Financials: Being able to facilitate payments for various league items is important to Admins and making tracking where money is going is another priority.
Scheduling: Getting proper communication about availability can be like herding cats. SportsEngine HQ provides simple tools to make responding as simple as a tap of a button.
Simplifying a Complicated Problem
From the Wireframes I moved onto the opportunity that is the navigation. Working with the UX team I broke the elements down into key items that people would be looking for when trying to find a tool to use — Financials, Communication, and more. I then developed unique icons for each navigation item and established an order to have people flow through to find the right tool for their organizational needs.
“SportsEngine HQ takes the stress out of organizing your team and lets you get more time for the things you love”
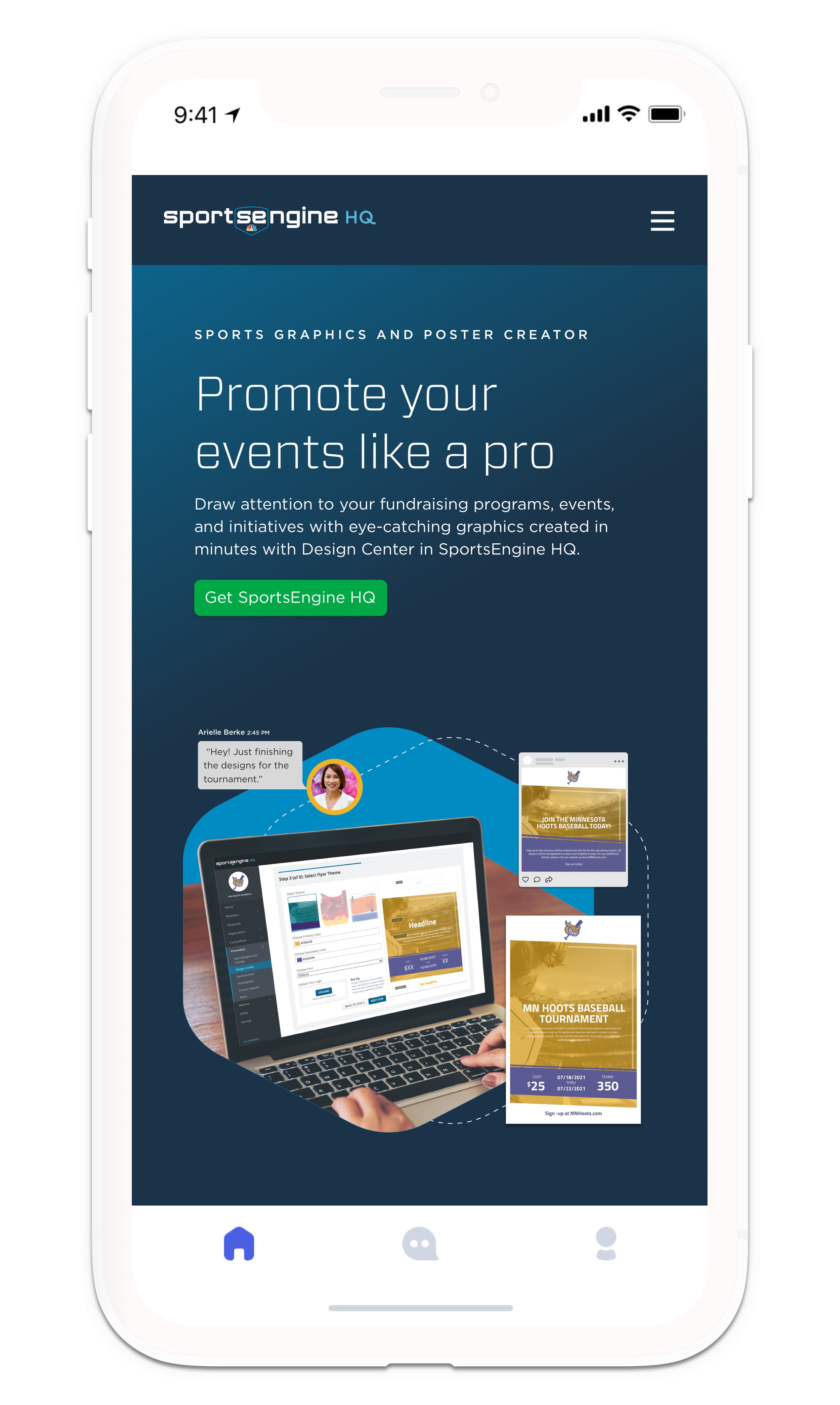
Mobile First Design Approach
The site starts with the focus on usability on any device. With seamless transitions between each screen, and engaging content to pull the user further into the site. With the goal of getting users to download the app and try it out, the experience in mobile needs to be as equally easy to use as the app itself.